Angular ページを増やす方法(コンポーネントの追加)
Angularのページを増やす方法
Angularでページを増やす方法として、コンポーネント(HTML、CSS、TypeScript)を追加することで実装することができます。 コンポーネントはコマンドから簡単に増やすことができます。今回はその手順をまとめていきます。
環境
- ・Windows 10
- ・Angular 17.0
- ・VScode
コンポーネントの作成手順
プロジェクトのディレクトリに移動し、次のコマンドを実行してください。
ng generate component home
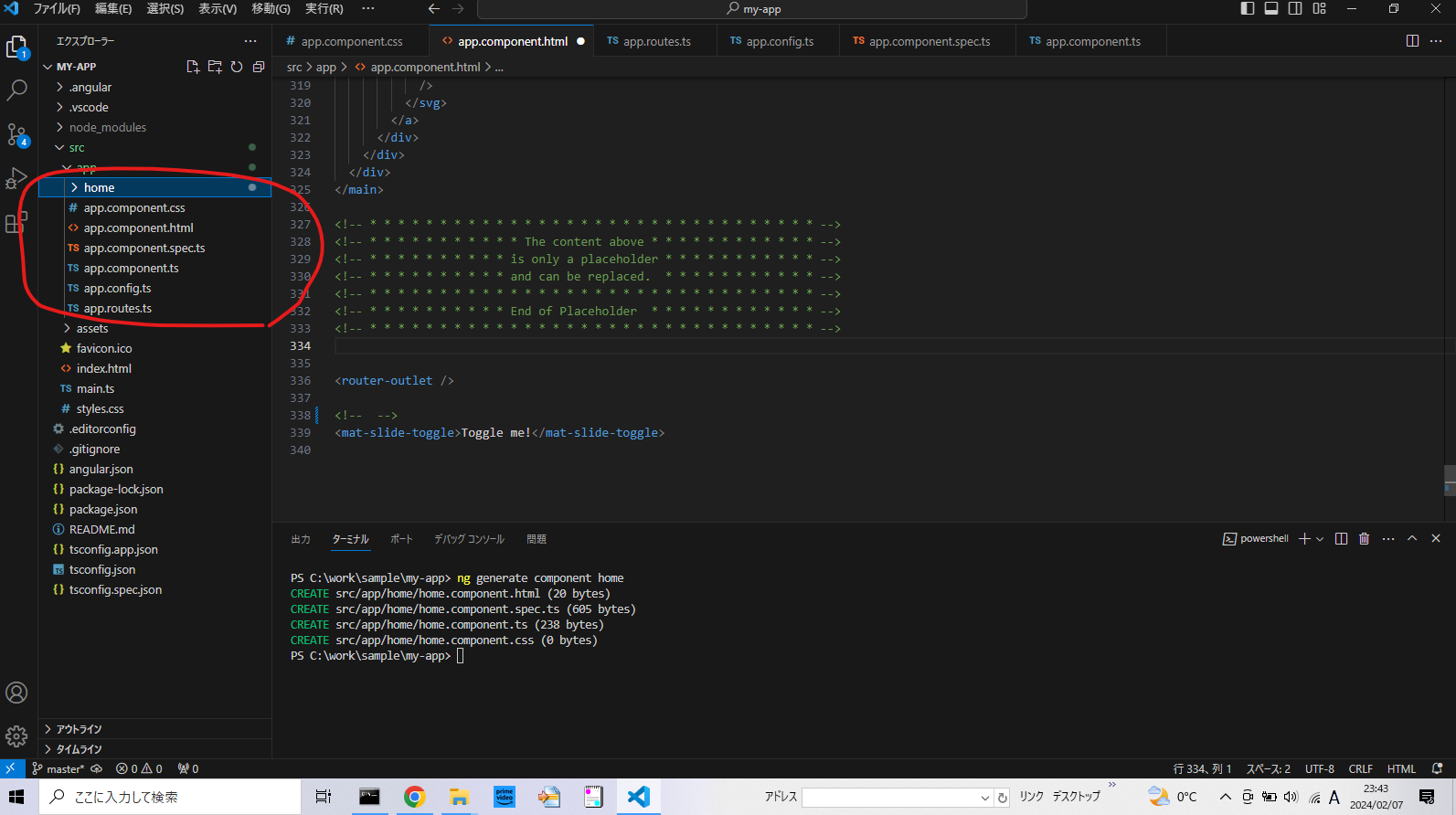
実際に実行したときの画面です。

app.routes.tsファイルの内容を下記と同じにする。
import { Routes } from '@angular/router'; import { HomeComponent } from './home/home.component'; export const routes: Routes = [ { path: 'home', component: HomeComponent } ];
サーバの起動と動作確認
my-appディレクトリに移動します。
$ cd my-app
サーバーを起動します。 http://localhost:4200でブラウザからアクセスします。
C:\work\sample>cd my-app
C:\work\sample\my-app>
C:\work\sample\my-app>ng serve
Initial Chunk Files | Names | Raw Size
polyfills.js | polyfills | 83.46 kB |
main.js | main | 22.09 kB |
styles.css | styles | 95 bytes |
| Initial Total | 105.64 kB
Application bundle generation complete. [3.494 seconds]
Watch mode enabled. Watching for file changes...
➜ Local: http://localhost:4200/
➜ press h + enter to show help
デフォルトの場合はhttp://localhost:4200 にアクセスし、以下の画面が表示されればサーバーの起動に成功しています。

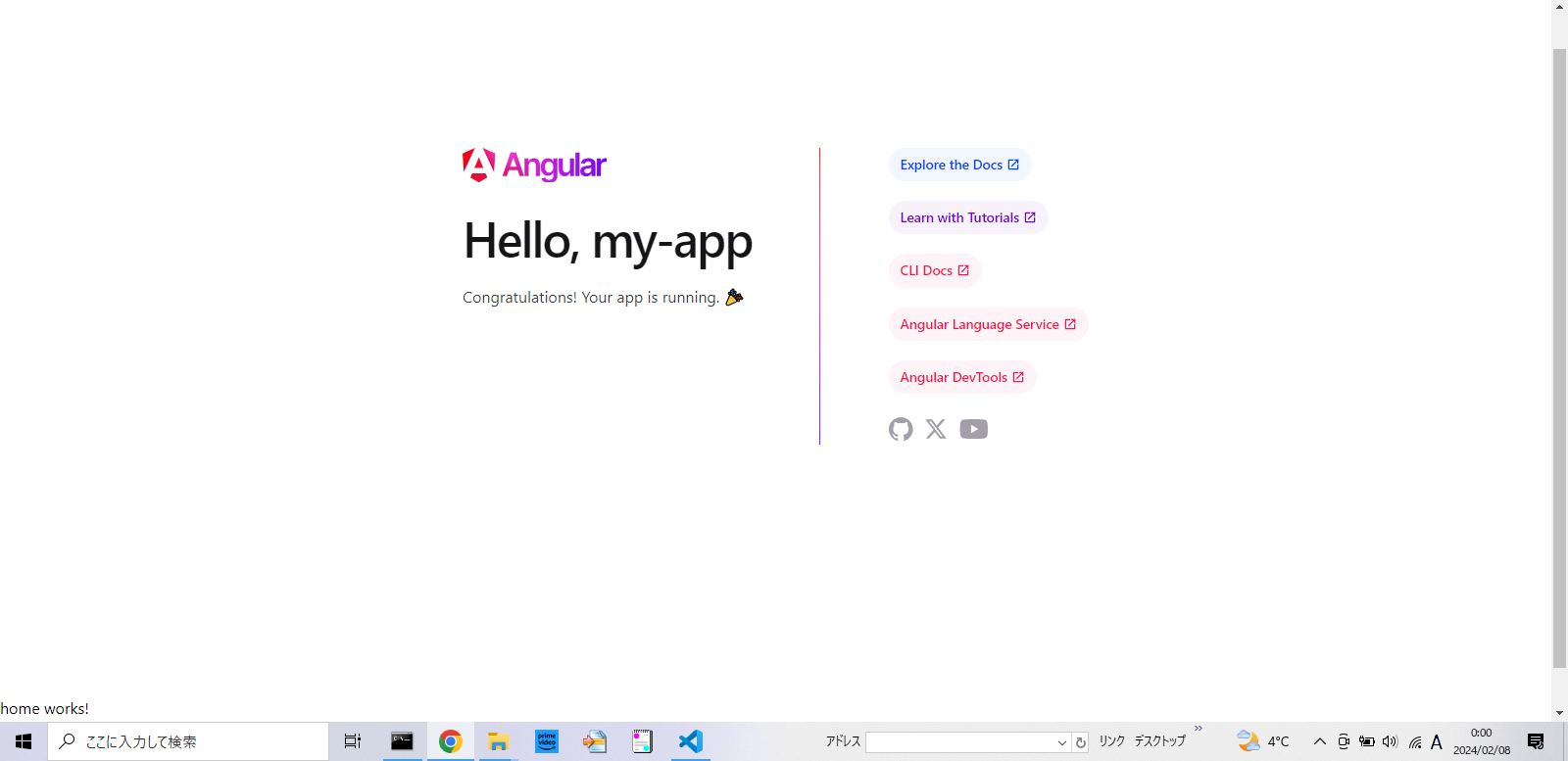
http://localhost:4200/homeへアクセスしてみると
home works!(home.component.htmlに記述されている。)
という文字が追加されていることがわかります。
小さくて申し訳ないのですが、左下に表示されています。
※/homeの部分は、【app.route.ts】ファイルで設定した【path】と同じ値となります。
/homeというパスへアクセスし、ng generateで生成したHomeComponentが表示されるという動きになります。
コンポーネントが表示される場所は、【app.component.ts】の
<router-outlet />部分に該当します。 確認出来たらCTRL + C でサーバーを終了します。
以上がAngular(17.0)でコンポーネントを追加する手順となります。
【path】の設定を増やしていくことで、ページを追加していくことが可能となりました。
ここまで読んでくださりありがとうございました。

現役SEしています。Angularを現場で使うことになり、自身の理解力向上の為情報発信を始めました。 このサイトもAngular17で作成されています。
ラーメンが好き。